hexo使用sass插件遇到的问题
最后并没有解决,但记录下思考过程作为《忏悔录》。
Step 1. 需求出发点(万恶之源)
之前打算使用Claudia theme,此theme要求安装三个插件,其中一个是hexo-renderer-sass。
Step 2. npm i失败后改用淘宝镜像
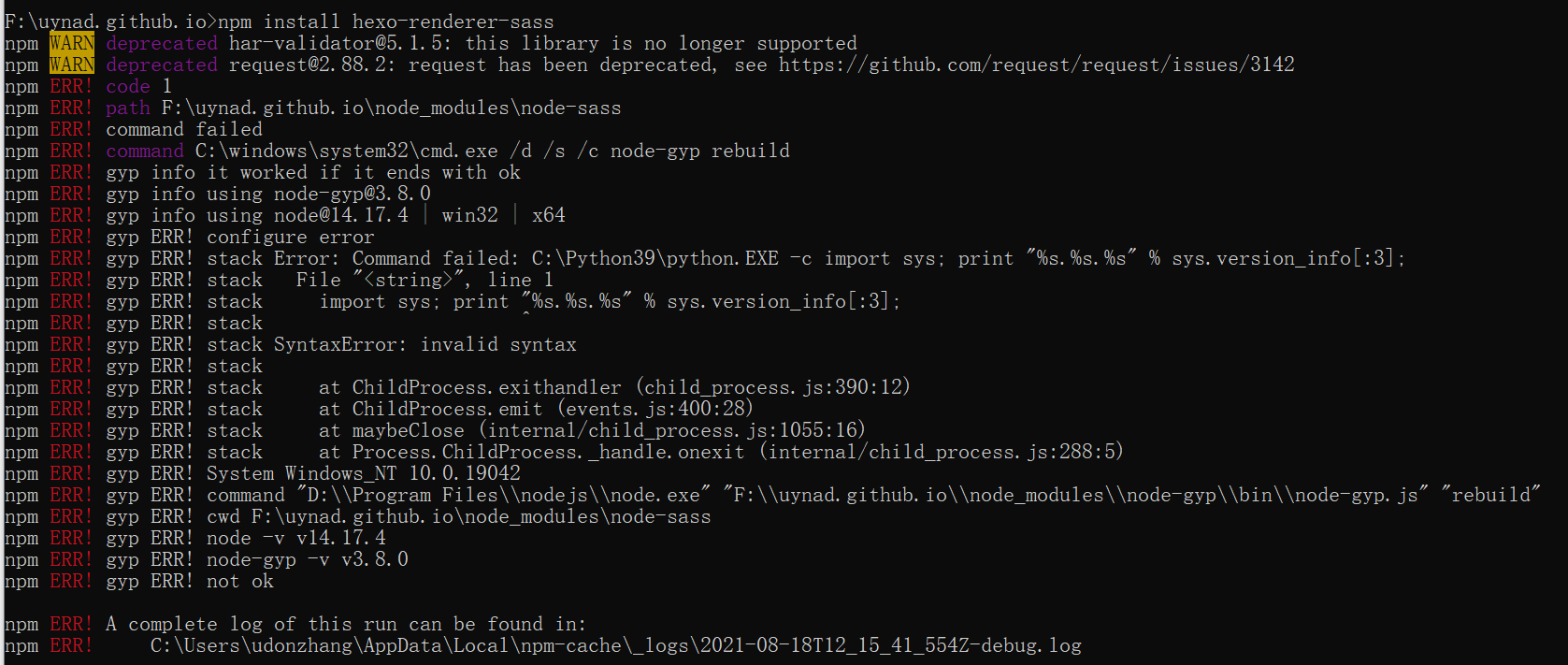
这个插件,直接npm install hexo-renderer-sass –save会失败。报错如下。

网上说是国内网问题,但公司网明明是默认翻墙的,而且速度很给力。不理解。
无可奈何了,用了网上最容易搜到的普遍解法,通过淘宝镜像进行cnpm instal,安装成功。
Step 3. Travis CI构建不通过,npm install也失败
本地hexo server运行验证是完全没问题的,于是推到了主干打算进行构建。
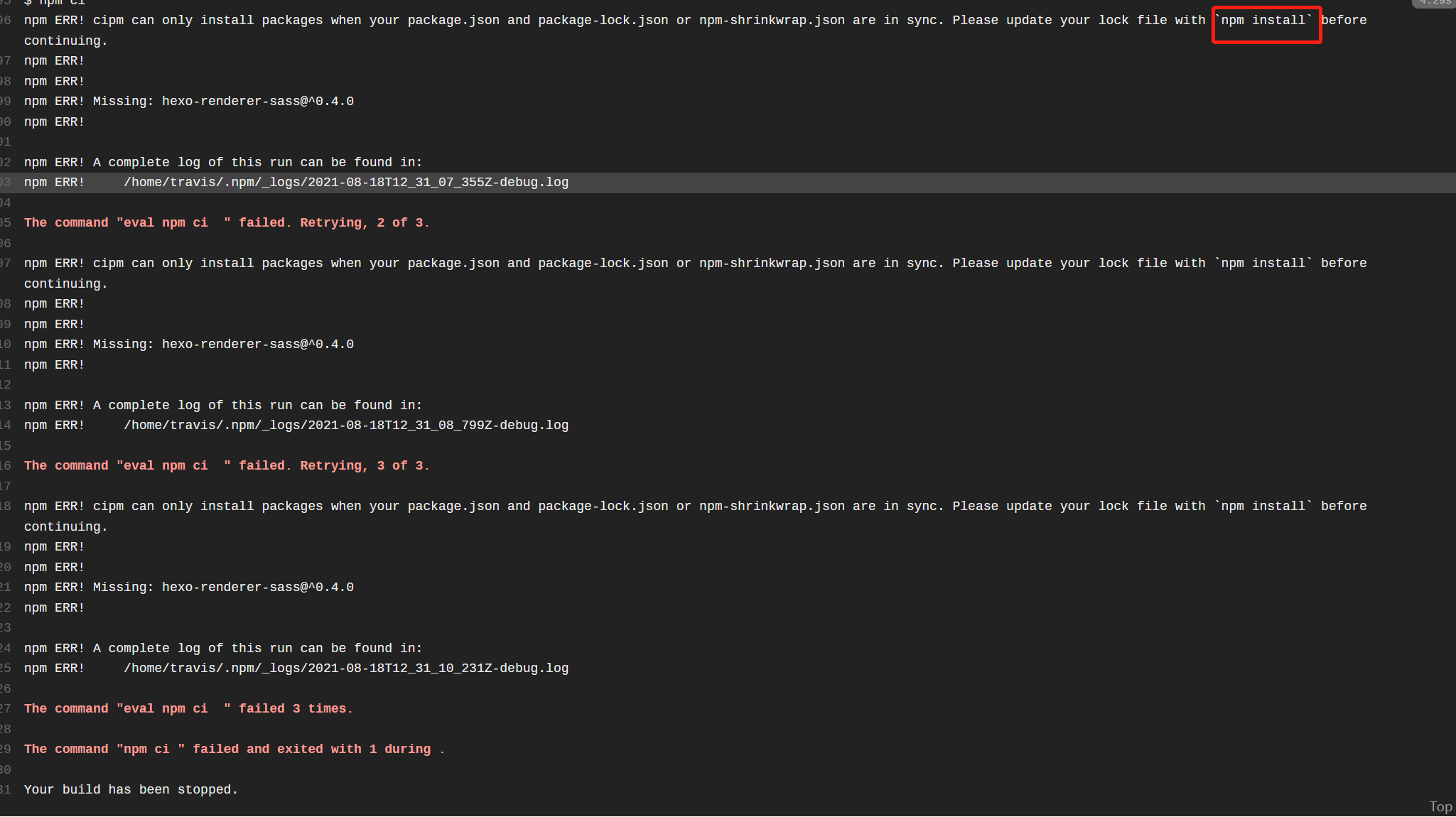
结果Travis CI构建不通过,报错如下。要求我去npm install。

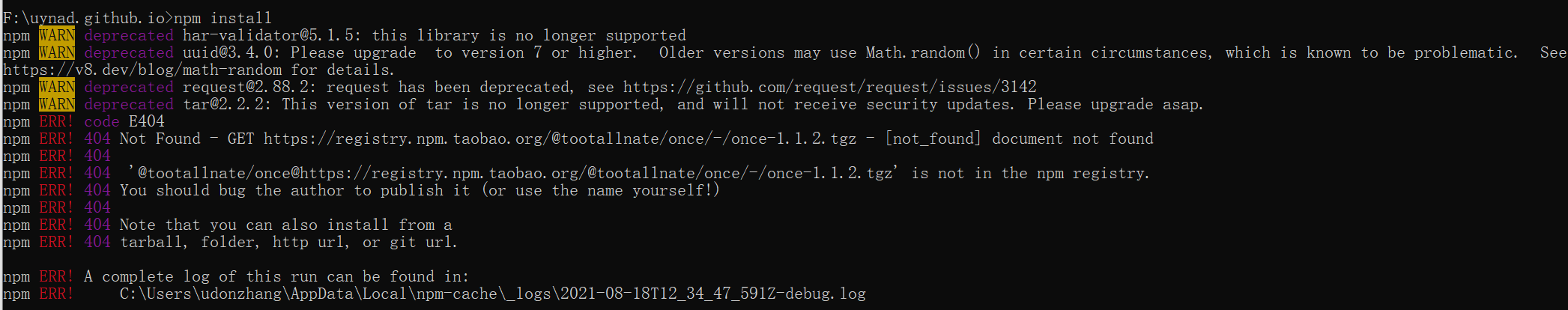
然后执行npm install,也报错。

通过艰难的阅读log,似乎是淘宝镜像缺少了个东西:https://registry.npm.taobao.org/@tootallnate/once/-/once-1.1.2.tgz
Step 4. 回退sass插件提交,暂时撤兵
这是第一次使用插件,为了确认不是其他两个引起的报错,外加不希望项目连续三天还跑不起来(是的,这个theme前后磨蹭了三天),打算单独回退掉sass的安装。通过 cnpm uninstall hexo-renderer-sass –save指令卸载了淘宝镜像安装的sass,提交后,
确实构建成功了。:)
Step 5. 思考原因,寻找解法
和@jskyzero大佬交流了下原因。sass插件改的是另外的文件,将其编译成css。
内容比较多、比较重型的前端网站项目,有必要对css做一个抽象,写cass或者其他的,编译成css。
只是用的别人的主题(图一个简单方便),还要涉及这个,就有点过分了。
确实可以直接换个主题,但毕竟踩坑到一半了,继续踩几下看看能不能解决。
分析了下上述的魔鬼操作,大概发现几个可能原因:
Python环境不对。
node和node-sass不兼容,拉不下来导致安装失败。
通过某种方法补全那个缺失的淘宝镜像文件。
感谢这位大佬的文章,https://juejin.cn/post/6946530710324772878 ,提供了非常多的解决方案,我打算照猫画虎。
- Python环境的解法
尝试了文章里的做法,两个包都安装好了,然后:npm i报错失败。
自己下了个py2.7试图搭建环境,加了一通path,然后:npm i报错失败。
- 版本不兼容的解法
换了几个node-sass版本包,然后:npm i报错失败*n。
- 淘宝镜像的解法
暂无尝试。
Step 6. 及时止损,走向未来
从Step5可以看到,初步的问题定位已经有了,一开始的解法虽然都失败,但继续挖掘可能还有其他做法。甚至还有一个终极保底,直接弄一套wsl环境,linux下绝对不会出错。
但走到现在,真的值得吗?
回顾下Step 1的需求,其实这个插件,无非是为了使用某个主题而已。使用主题是为了方便快速出效果,而不是死磕sass的运行环境。
就像这个网站的存在一样,其存在目的是“让自己保持思考和写作习惯”,如果对技术的挖掘占用了太多时间,和出发点就已经南辕北辙。
更何况这也不能算是挖掘,撑死叫亡羊补牢
总之,经过一系列成本与收益、风险与挑战等的权衡后,最后决定是:放弃此theme,同时把sass拉入黑名单,换个不需要sass的theme去。
……
Step Now.
正如你所见,现在用的就是icarus,功能挺齐全,效果也依然很好嘛。
这篇文章无法提供有价值的知识,甚至连踩坑都只踩到一半就撤退了。
但个人觉得还是收获到了有用的“开发经验”,那就是:
永远不要忘了,自己到底在开发什么。
hexo使用sass插件遇到的问题